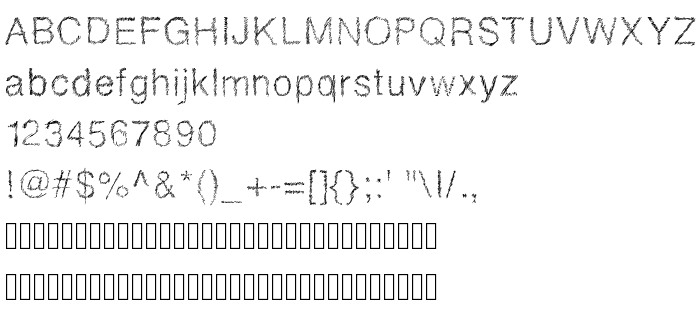
Ezen az oldalon letöltheti DrawveticaMini a betűtípus verziót Version 001.000, amely a DrawveticaMini (Medium tracing). Dizájner - Alexander Kaiser. Letöltés DrawveticaMini ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: casual, contemporary, kézírásos betűtípusok. Betű mérete - csak 858 Kb
| Család | DrawveticaMini |
| Nyomkövetés | Medium |
| Azonosság | pooliestudioscom:DrawveticaMini |
| Teljes név | DrawveticaMini |
| Verzió | Version 001.000 |
| PostScript név | DrawveticaMini |
| Méret | 858 Kb |
| Dizájner | Alexander Kaiser |
| Az engedély leírása | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Csatlakoztathatja a betűtípust DrawveticaMini az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=drawveticamini" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=drawveticamini);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DrawveticaMini', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=drawveticamini" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DrawveticaMini', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DrawveticaMini!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.