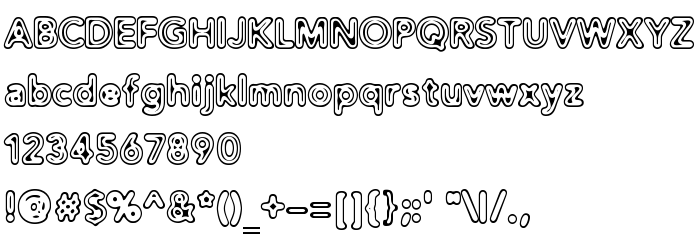
Ezen az oldalon letöltheti Distro Extinct a betűtípus verziót 1.2, amely a Distro Extinct (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Distro-Extinct. Dizájner - Peter Ramsey & Apostrophe (kapcsolattartáshoz használja a következő címet: http://www.swordfishdesign.co.uk). Letöltés Distro Extinct ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, vázlatszerű betűtípusok. Betű mérete - csak 83 Kb
| Szerzői jog | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Család | Distro Extinct |
| Nyomkövetés | Regular |
| Azonosság | Distro Extinct: 2001 |
| Teljes név | Distro Extinct |
| Verzió | 1.2 |
| PostScript név | DistroExtinct |
| Előállító | Distro-Extinct |
| Méret | 83 Kb |
| Dizájner | Peter Ramsey & Apostrophe |
| A dizájner URL-je | http://www.swordfishdesign.co.uk |
| A szolgáltató URL-je | http://www.apostrophiclab.com |
| Leírás | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Csatlakoztathatja a betűtípust Distro Extinct az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=distro-extinct" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=distro-extinct);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Distro Extinct', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=distro-extinct" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distro Extinct', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distro Extinct!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.