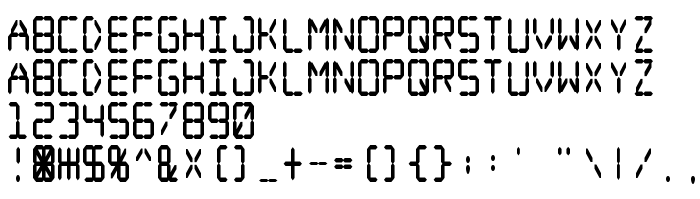
Ezen az oldalon letöltheti Digital dream Fat Narrow a betűtípus verziót 2, amely a Digital dream Fat Narrow (Regular tracing). Dizájner - pizzadude.dk. Letöltés Digital dream Fat Narrow ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: high-tech, led. Betű mérete - csak 28 Kb
| Család | Digital dream Fat Narrow |
| Nyomkövetés | Regular |
| Azonosság | Digital dream FatNarrow |
| Teljes név | Digital dream Fat Narrow |
| Verzió | 2 |
| PostScript név | DigitaldreamFatNarrow |
| Méret | 28 Kb |
| Dizájner | pizzadude.dk |
| Az engedély leírása | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Csatlakoztathatja a betűtípust Digital dream Fat Narrow az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=digital-dream-fat-narrow" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=digital-dream-fat-narrow);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Digital dream Fat Narrow', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=digital-dream-fat-narrow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Digital dream Fat Narrow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Digital dream Fat Narrow!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.