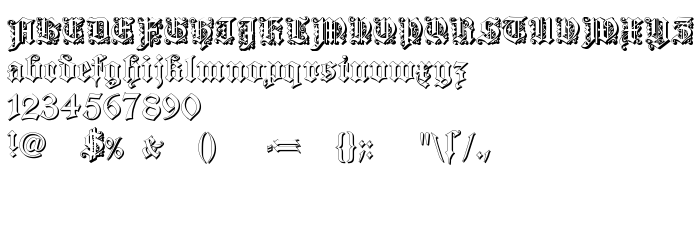
Ezen az oldalon letöltheti Dearest Outline a betűtípus verziót Version 1.0; 2001; initial release, amely a Dearest Outline (Regular tracing). Dizájner - West Wind Fonts. Letöltés Dearest Outline ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: classical, historical, medieval. Betű mérete - csak 200 Kb
| Család | Dearest Outline |
| Nyomkövetés | Regular |
| Azonosság | WestWindFonts: Dearest Outline: 2001 |
| Teljes név | Dearest Outline |
| Verzió | Version 1.0; 2001; initial release |
| PostScript név | DearestOutline |
| Méret | 200 Kb |
| Védjegy | Dearest Outline is a trademark of West Wind Fonts. |
| Dizájner | West Wind Fonts |
| Az engedély leírása | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Csatlakoztathatja a betűtípust Dearest Outline az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=dearest-outline" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=dearest-outline);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Dearest Outline', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=dearest-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dearest Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dearest Outline!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.