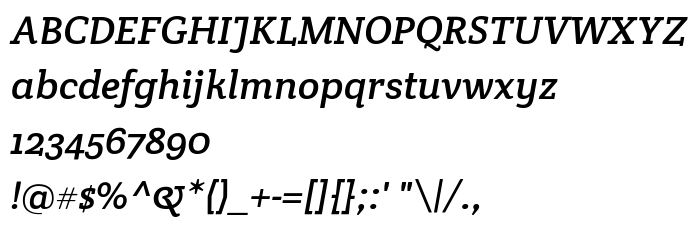
Ezen az oldalon letöltheti Crete Round Italic a betűtípus verziót Version 1.001, amely a Crete Round (Italic tracing). betűtípus családhoz tartozik. A készítő a következő TypeTogether. Dizájner - Veronika Burian (kapcsolattartáshoz használja a következő címet: www.type-together.com). Letöltés Crete Round Italic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: paragraph, serif, slab. Betű mérete - csak 43 Kb
| Család | Crete Round |
| Nyomkövetés | Italic |
| Azonosság | TypeTogether: Crete Round Italic: 2011 |
| Teljes név | Crete Round Italic |
| Verzió | Version 1.001 |
| PostScript név | CreteRound-Italic |
| Előállító | TypeTogether |
| Méret | 43 Kb |
| Védjegy | Crete Round is a trademark of TypeTogether. |
| Dizájner | Veronika Burian |
| A dizájner URL-je | www.type-together.com |
| A szolgáltató URL-je | www.type-together.com/Crete |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Crete Round Italic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=crete-round-italic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=crete-round-italic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Crete Round Italic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=crete-round-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Crete Round Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Crete Round Italic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.