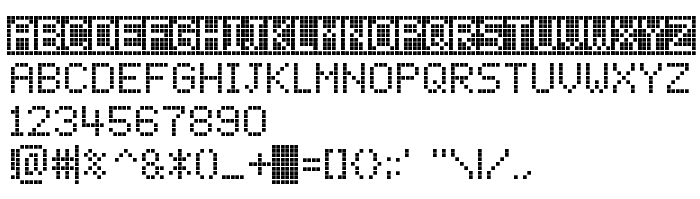
Ezen az oldalon letöltheti ChessType a betűtípus verziót Version 1.000 2008 initial release, amely a ChessType (ChessType tracing). betűtípus családhoz tartozik. A készítő a következő ChessType. Dizájner - Carl Krull (kapcsolattartáshoz használja a következő címet: www.carlkrull.com). Letöltés ChessType ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kiber betűtípusok, latin betűtípusok. Betű mérete - csak 205 Kb
| Szerzői jog | Copyright (c) 2008 by Carl Krull. All rights reserved. |
| Család | ChessType |
| Nyomkövetés | ChessType |
| Azonosság | CarlKrull: ChessType ChessType: 2008 |
| Teljes név | ChessType |
| Verzió | Version 1.000 2008 initial release |
| PostScript név | ChessType |
| Előállító | ChessType |
| Méret | 205 Kb |
| Védjegy | ChessType ChessType is a trademark of Carl Krull. |
| Dizájner | Carl Krull |
| A dizájner URL-je | www.carlkrull.com |
| A szolgáltató URL-je | www.carlkrull.com |
| Leírás | ChessType is a black & white squared LCD pixel font. ChessType is created by Carl Krull. www.carlkrull.com - note: § + $ have been replaced with a filled and unfilled vertical pixelated line of space. "` + ± have been replaced with dotted vertical lines in opposition to one another. The $,§,± and "` still exist in the font-file, but in strange locations! |
| Az engedély leírása | ChessType is a black & white squared LCD pixel font. The font is free for personal and chess related use only. If used for commercial use, please contact me at [email protected] |
| URL of license | www.carlkrull.com |

Csatlakoztathatja a betűtípust ChessType az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=chesstype);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'ChessType', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ChessType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ChessType!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.