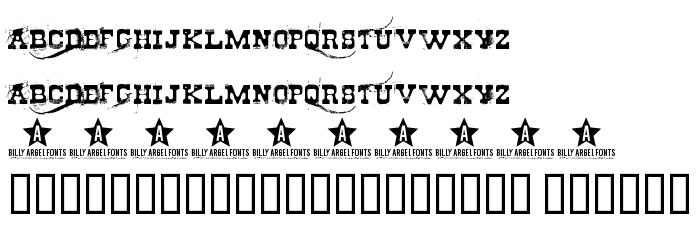
Ezen az oldalon letöltheti Cheap Stealer a betűtípus verziót Version 1.000 2008 initial release, amely a Cheap Stealer (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Cheap-Stealer. Dizájner - Billy Argel (kapcsolattartáshoz használja a következő címet: http://billyargel.blogspot.com/). Letöltés Cheap Stealer ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 278 Kb
| Szerzői jog | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Család | Cheap Stealer |
| Nyomkövetés | Regular |
| Azonosság | Cheap stealer: 2008 |
| Teljes név | Cheap Stealer |
| Verzió | Version 1.000 2008 initial release |
| PostScript név | CheapStealer |
| Előállító | Cheap-Stealer |
| Méret | 278 Kb |
| Védjegy | Cheap stealer is a trademark of Billy Argel. |
| Dizájner | Billy Argel |
| A dizájner URL-je | http://billyargel.blogspot.com/ |
| A szolgáltató URL-je | http://billyargel.blogspot.com/ |
| Leírás | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Az engedély leírása | Personal use only for infos/ license contact [email protected] |
| URL of license | http://billyargel.blogspot.com/ |

Csatlakoztathatja a betűtípust Cheap Stealer az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=cheap-stealer" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=cheap-stealer);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Cheap Stealer', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=cheap-stealer" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cheap Stealer', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cheap Stealer!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.