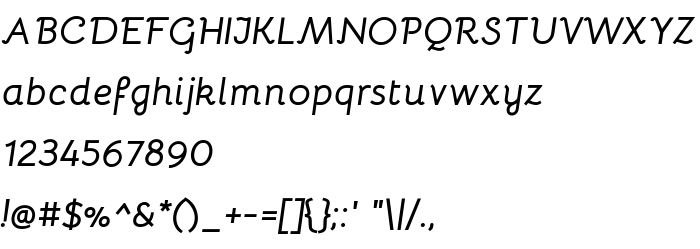
Ezen az oldalon letöltheti Bellota Bold Italic a betűtípus verziót Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, amely a Bellota Bold (Italic tracing). betűtípus családhoz tartozik. A készítő a következő Kemie Guaida. Dizájner - Kemie Guaida (kapcsolattartáshoz használja a következő címet: http://www.pixilate.com). Letöltés Bellota Bold Italic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: cute, swashed. Betű mérete - csak 72 Kb
| Család | Bellota Bold |
| Nyomkövetés | Italic |
| Azonosság | 1.000;PIXL;Bellota-BoldItalic |
| Teljes név | Bellota Bold Italic |
| Verzió | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| PostScript név | Bellota-BoldItalic |
| Előállító | Kemie Guaida |
| Méret | 72 Kb |
| Védjegy | Bellota is a trademark of Kemie Guaida. |
| Dizájner | Kemie Guaida |
| A dizájner URL-je | http://www.pixilate.com |
| A szolgáltató URL-je | http://www.pixilate.com |
| Az engedély leírása | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Bellota Bold Italic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=bellota-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=bellota-bold-italic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Bellota Bold Italic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=bellota-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota Bold Italic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.