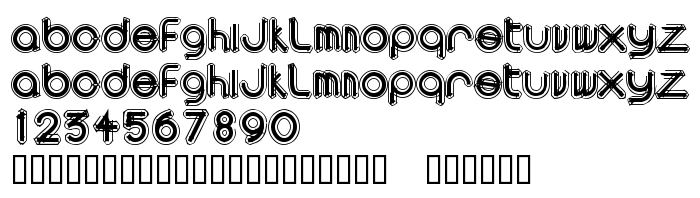
Ezen az oldalon letöltheti area OUTLINEe a betűtípus verziót Macromedia Fontographer 4.1.5 9/4/01, amely a area OUTLINEe (Regular tracing). betűtípus családhoz tartozik. A készítő a következő area-OUTLINEe. Letöltés area OUTLINEe ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 34 Kb
| Szerzői jog | Generated by Fontographer 4.1.5 |
| Család | area OUTLINEe |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1.5 area OUTLINEe |
| Teljes név | area OUTLINEe |
| Verzió | Macromedia Fontographer 4.1.5 9/4/01 |
| PostScript név | AreaOUTLINEe |
| Előállító | area-OUTLINEe |
| Méret | 34 Kb |

Csatlakoztathatja a betűtípust area OUTLINEe az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=area-outlinee" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=area-outlinee);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'area OUTLINEe', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=area-outlinee" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'area OUTLINEe', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with area OUTLINEe!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.