Ezen az oldalon letöltheti 3 Prong Tree a betűtípus verziót 1.0 (5/17/97), amely a 3 Prong Tree (Regular tracing). betűtípus családhoz tartozik. A készítő a következő 3-Prong-Tree. Dizájner - Ben McGehee (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés 3 Prong Tree ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: filmekből való betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 79 Kb
| Szerzői jog | Another Freeware Font from UnAuthorized Type |
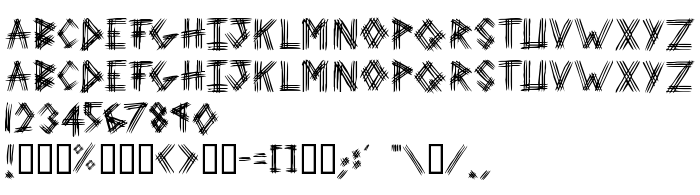
| Család | 3 Prong Tree |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1 3 Prong Tree |
| Teljes név | 3 Prong Tree |
| Verzió | 1.0 (5/17/97) |
| PostScript név | 3ProngTree |
| Előállító | 3-Prong-Tree |
| Méret | 79 Kb |
| Dizájner | Ben McGehee |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Leírás | This version includes only capital letters, and some commonly used punctuation. My Dad goes hunting a lot. When he was growing up, one of his favorite tree stands at our hunting camp, Spring Bayou, was in the 3 Prong Tree. He killed many deer out of there. Now, the tree has fallen down, but the area around it will forever be called the 3 Prong Tree. When I was writing some letters, I thought that using three straight lines to create each letter would look neat. So I tried it. On the letters without many curves, it turned out great, but the more curves required, the worse it got. That is why there are only Capital letters |
| Az engedély leírása | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Csatlakoztathatja a betűtípust 3 Prong Tree az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=3-prong-tree);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: '3 Prong Tree', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.